
Illustratorでwebデザイン デザインからスライスまで ネクストページブログ

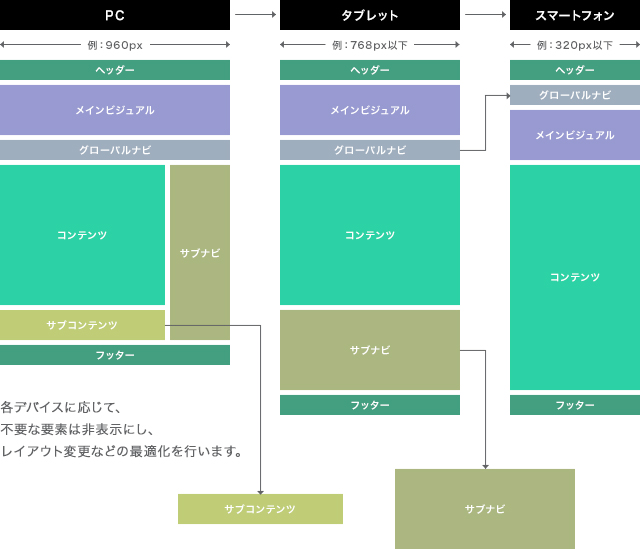
必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

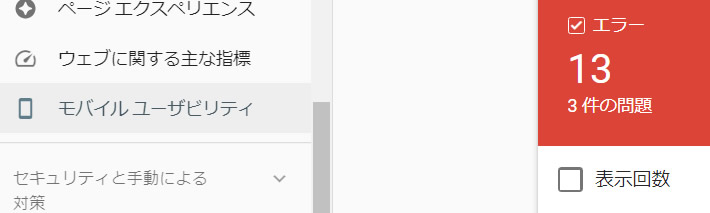
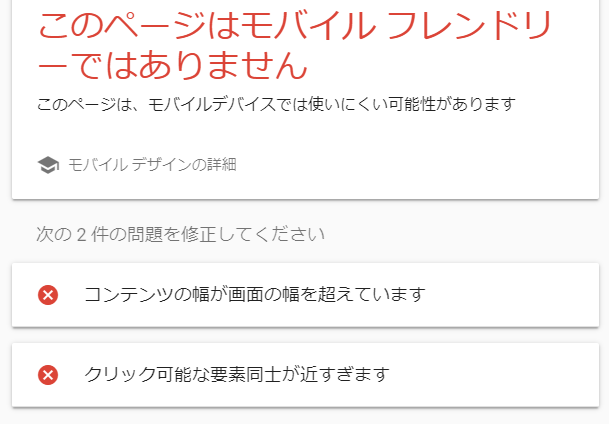
Googleサーチコンソールからの警告 コンテンツの幅が画面の幅を超えています の対処方法とは ホームページ作成 制作amsニュース


矢沢永吉公式サイト Yazawa S Doorのwebデザイン Musicwebclips Webdesign Web ウェブデザイン バンド ホームページ 音楽サイト Music Yazawaeikichi Webデザイン ウェブデザイン デザイン

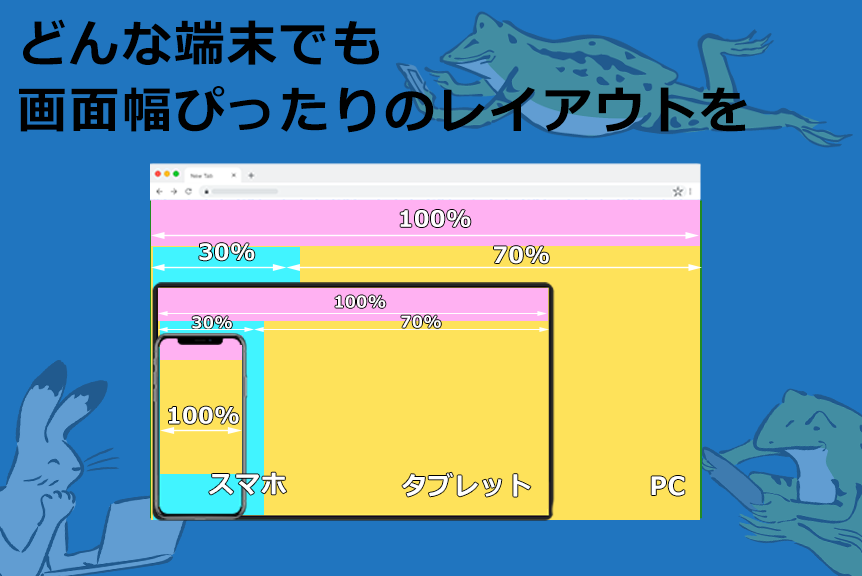
リキッドレイアウトは誰でもできる コーディングのコツまとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
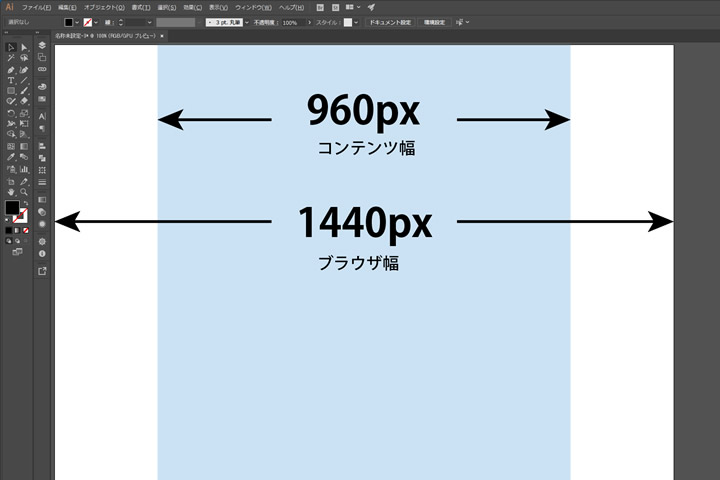
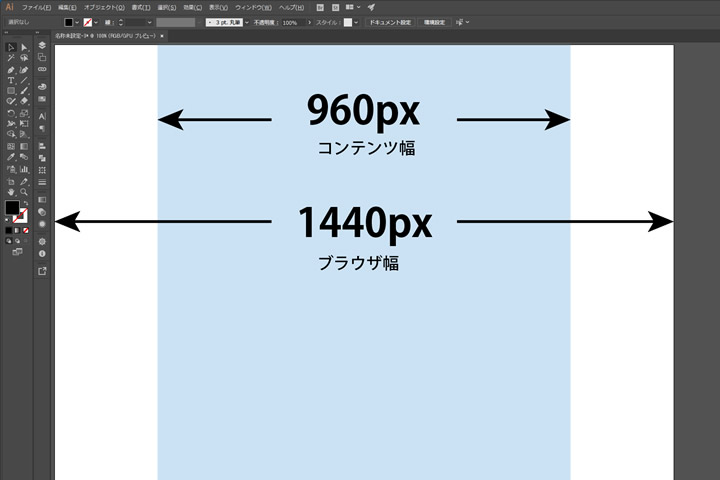
Webページの横幅を指定する 人気ホームページが作れる簡単作成講座

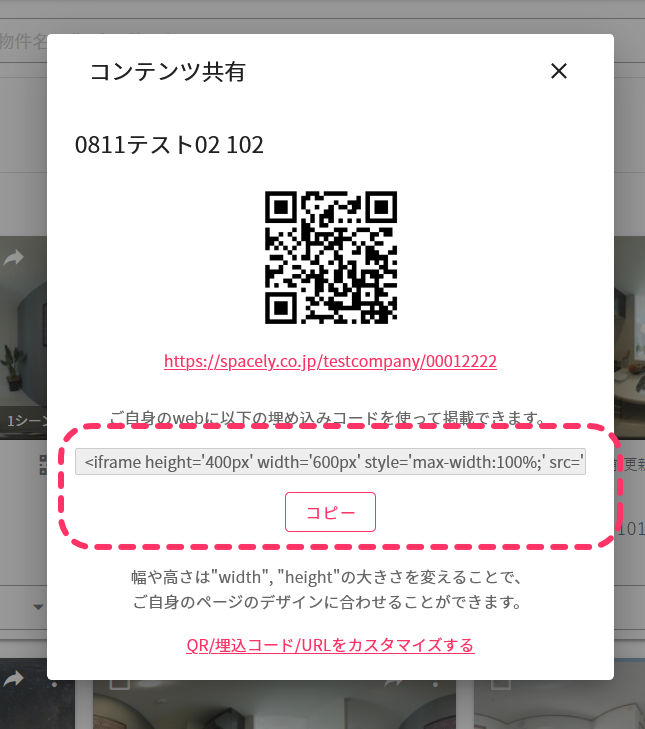
Vrコンテンツをホームページに埋め込みたい 株式会社スペースリー

Webサイトデザインの横幅サイズ もう何pxか迷わない 2017年1月版 Fastcoding Blog

Cssの読み込みが遅いと このページはモバイルフレンドリーではありません と表示されてしまう ホームページ更新倶楽部 お気軽にサイト修正

Wrapスタイルの作り方 さきちんweb

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown
Tags:
Archive
